Spectacular Info About How To Choose Web Colors

You can type in your main color you chose earlier with the color hex code, or with the sliders and then lock it in with the.
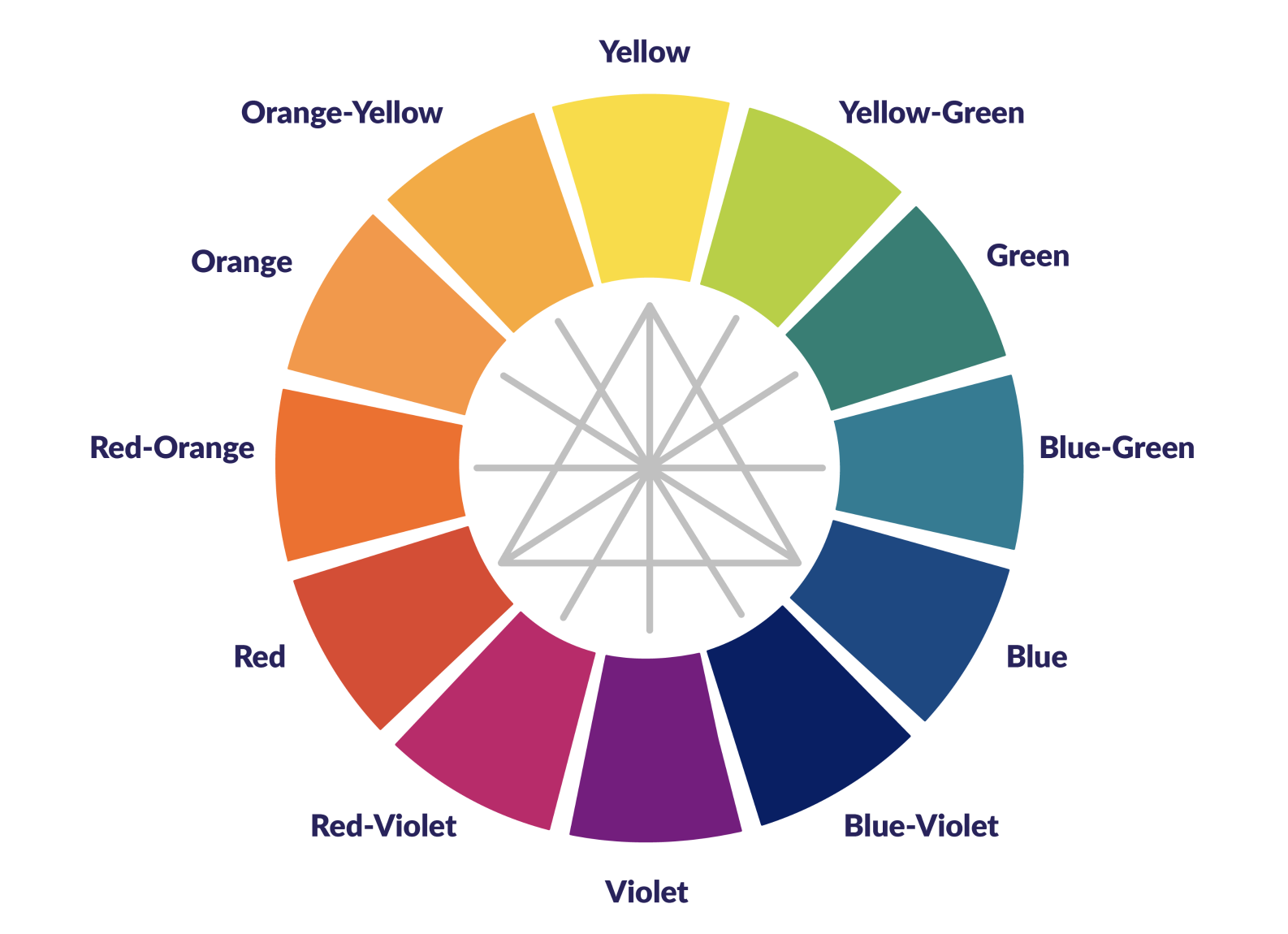
How to choose web colors. Here are some online tools that can help you choose the colors for your photos: 7 steps to create your own website color scheme step 1: This is the hue that will have the most weight on your webpage.
A simple formula is to find one dominant hue, one secondary. In order to get started mixing your web design’s colors, your first priority is to establish the primary color for your brand. According to this guideline, the primary color should occupy 60% of your website area, the secondary color should cover 30%, and the accent color should cover 10%.
Step 1 — choosing a dominating color is one of the most important phases in selecting the best color for your brand. These complement your primary color and add more personality to your. While bright and bol d colors have been big trends of the past few years, the popularity of neutral.
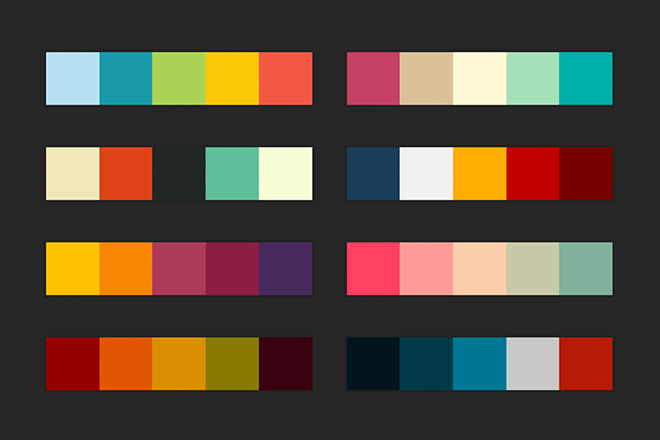
I have a 3 step process for how to pick colors for your website whic. Up to 30% cash back to choose the right color scheme for your website design, have a main primary color, then have two additional colors that complement the main color. 12 website color scheme trends for 2022.
Remember to check both normal and hover. This is what helps identify your brand straight away 2. Today i am showing you how to choose website color schemes for your web design projects.
This should be determined from your logo or other. Then you’ll pick one or two. Basically, when you select three colors for your website and combine them so that one color covers 60% of the website, the second cover 30%, and the last one cover 10%, such kind of.


















/blogmerge/a242f25c-5b9d-4471-c06d-4a24edbfa8df.jpeg)